이미지 파일 용량 줄이기(최적화) 사이트 추천 TOP 2
좋은 웹 사이트가 되기 위해서는 속도가 빨라야 합니다. 구글에서는 이런 웹페이지 속도도 SEO 점수에 영향을 준다고 하죠. 그리고 속도가 빠르기 위해서는 불러오는 파일 수와 용량을 줄이는 것이 필수입니다. 이미지 파일 역시 용량이 적을수록 좋습니다.
블로그에는 글 하나에도 몇 개의 이미지 파일이 들어갑니다. 이미지 파일이 고화질이면 글의 퀄리티에는 좋은 영향을 줄 수 있겠지만 사이트가 급격하게 느려질 수 있습니다. 그리고 웹사이트 로딩이 느려지면 방문자는 못 참고 뒤로 가기를 클릭할 확률이 높아집니다.
이런 이유로 저는 블로그에 사진을 올릴 때 이미지 용량 항상 줄이고 업로드 합니다. 이 외에도 사진 파일 첨부를 하려는데 용량 제한에 걸리는 등 다양한 이유로 이미지 용량을 줄일 필요가 있는데요.
이때 이미지 퀄리티는 최대한 유지하면서 가능한 최소 용량으로 압축하는 것이 좋겠죠. 이런 작업을 위해 제가 사용하는 이미지 최적화 사이트 두 곳을 소개하겠습니다.
이미지 파일 용량 줄이기(최적화) 사이트 추천 TOP 2
Optimizilla
- JPEG와 PNG 이미지 파일을 퀄리티는 유지하고, 가능한 작은 사이즈로 압축
- 최대 20개의 이미지 동시 업로드 가능
- 슬라이더를 이용한 압축 레벨 선택
- 마우스와 제스처를 이용해 이미지 비교
- 업로드 이미지는 1시간 후 서버에서 삭제
- 한글 지원
| 링크 | https://imagecompressor.com/ko/ |
|---|
TinyPNG
- 스마트 손실 압축 기술을 이용해 PNG의 파일 크기를 줄임
- 10억 개 이상의 이미지를 압축해왔음
- 이미지의 색상 수를 선택적으로 줄여 이미지 퀄리티 차이 없이 용량을 줄임
- 동시에 최대 20개의 이미지, 각각 최대 5MB 용량까지 업로드 가능
- ‘Pro’에 가입 시 번에 20개 이상의 이미지 업로드 및 각각 75MB까지 업로드 가능(1년에 $25)
| 링크 | https://tinypng.com/ |
|---|
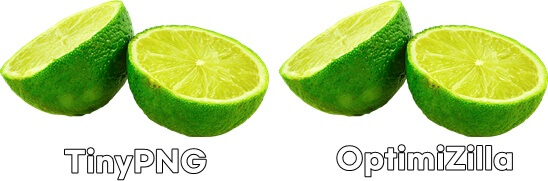
Optizilla VS TinyPNG
두 사이트 간 차이가 얼마나 있을지 궁금해 약 2.8MB의 PNG 이미지 파일을 압축해 봤습니다. 압축을 해보니 두 사이트 모두 68% 압축이 되었습니다. 동일한 압축률을 보이는 것을 봐선 비슷한 알고리즘을 사용하는 듯 보입니다.
그리고 결과물을 직접 비교해보아도 별 차이가 느껴지지 않습니다. 때문에 색상 수를 직접 선택해 압축률을 높일 수 있고, 이미지 미리 보기가 가능하며 용량 제한이 더 큰(정확한 최대 용량이 명시되지 않았습니다.) Optizilla가 더 좋아 보입니다. 실제로 저는 5MB가 넘는 이미지 파일은 Optizilla를 이용하고 있습니다.